Googleフォームを使えば、簡単に申込みフォームを作成することができます。
簡単に申込みフォームが作れる一方で、デフォルトの機能では設定できることが限られています。
しかし、GAS(Google Apps Script)を使うことで、思い通りの設定をすることができます。
今回は、予約日がある申込みフォームの予約日を自動で更新する方法を2パターン紹介します。
- 予約日を今日から2週間分をドロップダウンリストに設定し、毎日更新する。
- 予約日を土日のみとし、毎週更新する。
フォームの準備
Googleフォームの準備はの詳細は、下記の記事の「Googleフォームの準備」を参考にしてください。
 GASでフォームの入力内容をGmailで一斉送信するメルマガスタンドを作る
GASでフォームの入力内容をGmailで一斉送信するメルマガスタンドを作る
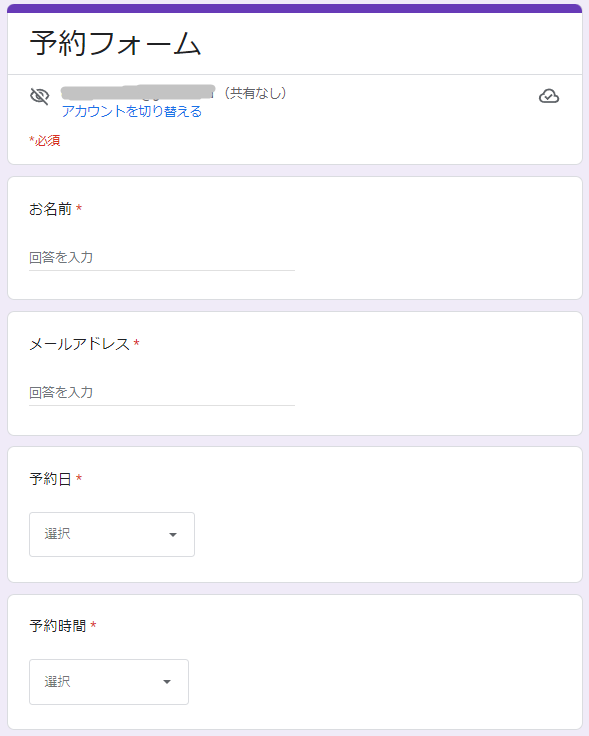
予約フォームの完成のイメージは下図です。

設定項目は4つとしました。
- お名前(記述式)
- メールアドレス(記述式)
- 予約日(プルダウン)
- 予約時間(プルダウン)
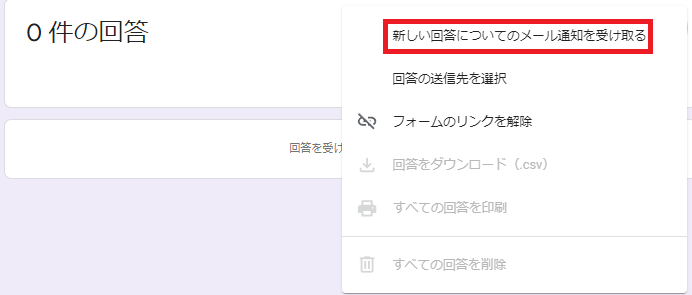
申込みがあった時に、メールに通知したい場合は、「回答」のタブを選択し右上のメニューをクリックし、「新しい回答についてのメール通知を受け取る」を選択して下さい。

GASの詳細
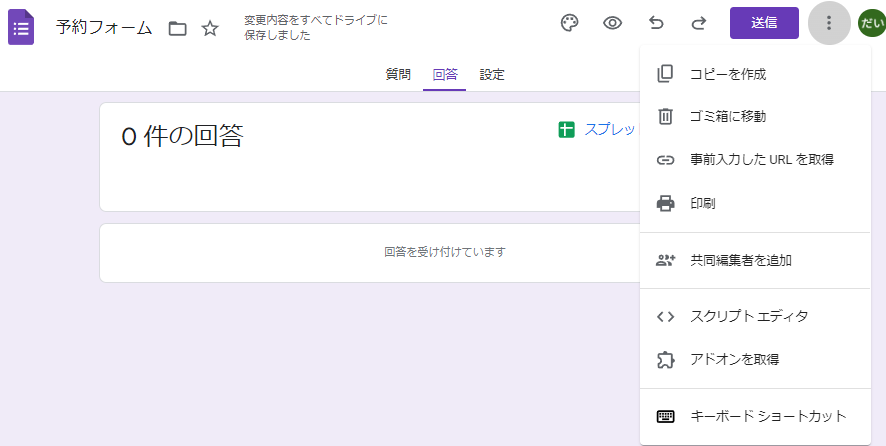
GoogleフォームからGoogle Appsを開く必要があるため、右上のメニューから「スクリプトエディタ」を選択してください。

予約日に今日から2週間分を設定
予約日に本日から2週間(14日)分の年月日(曜日付き)の選択項目を設定します。
ついでに、予約時間も自動で自動で設定するようします。
function setDateTime() {
const form = FormApp.getActiveForm();
const items = form.getItems();
const itemResDay = items[2]; // items[0]はお名前、items[1]はメールアドレス、items[2]は予約日、items[3]は予約時間
const itemResTime = items[3]; // items[0]はお名前、items[1]はメールアドレス、items[2]は予約日、items[3]は予約時間
//予約日の設定
const now = new Date(); // 現在の日時を取得
const nowYear = now.getFullYear();
const nowMonth = now.getMonth();
const nowDate = now.getDate();
const weeks = ['日', '月', '火', '水', '木', '金', '土'];
let itemResDays = [];
for(let i = 0; i < 14; i++){
let resDate = new Date(nowYear, nowMonth, nowDate + i); //プルダウンの年月日のデータをセット
let week = resDate.getDay(); //曜日の番号を取得(日:0、月:1....土:6)
resDate = Utilities.formatDate(resDate, 'Asia/Tokyo', `yyyy年M月d日(${weeks[week]})`); //プルダウンの選択項目をセット(年月日に曜日を追加)
itemResDays.push(resDate); //プルダウンの項目を格納する配列にセット
}
itemResDay.asListItem().setChoiceValues(itemResDays); //予約日のプルダウンの項目をセット
//予約時間の設定
const startTime = 10; //営業開始時間
const endTime =18; //営業完了時間
const intervalMinite = 30; //時間間隔(分)
let itemResTimes = [];
for(let i = startTime; i < endTime; i++ ){ //時間のループ
for(let j = 0; j < 60; j += intervalMinite){ //分のループ
let resHour = Utilities.formatString('%02d',i);
let resMinite = Utilities.formatString('%02d', j);
let resTime = resHour + ":" + resMinite;
itemResTimes.push(resTime); //プルダウンの項目を格納する配列にセット
}
}
itemResTime.asListItem().setChoiceValues(itemResTimes); //予約日のプルダウンの項目をセット
}
今の年月日を取得して、そこから14日分の日付を予約日のドロップダウンリストに追加しています。
予約時間は、予約開始の時間、終了の時間、予約の間隔(分)を設定しています。(上記コードでは10時~18時で30分置き)
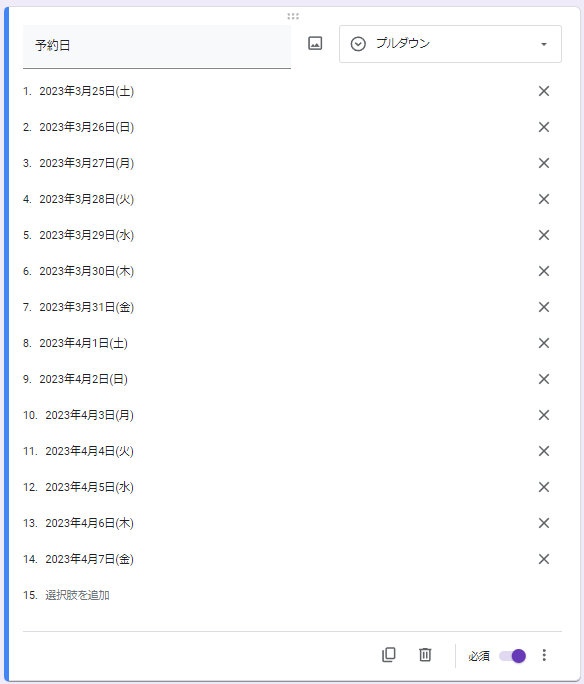
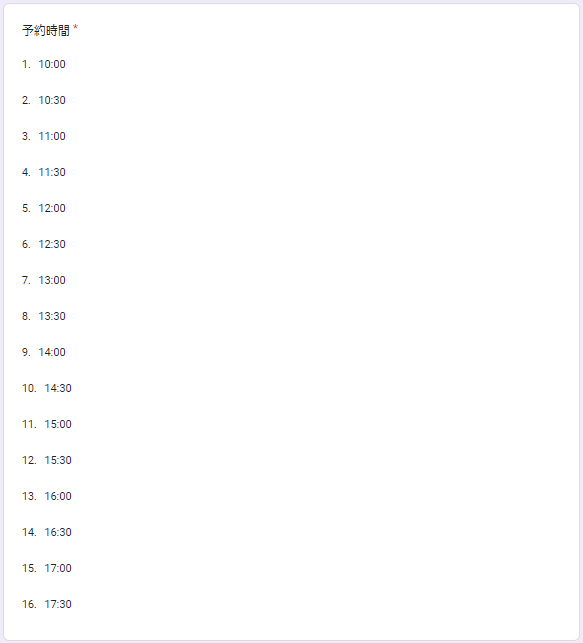
この関数を実行すれば、下図のようにドロップダウンリストの選択項目が作成されます。
予約日

予約時間

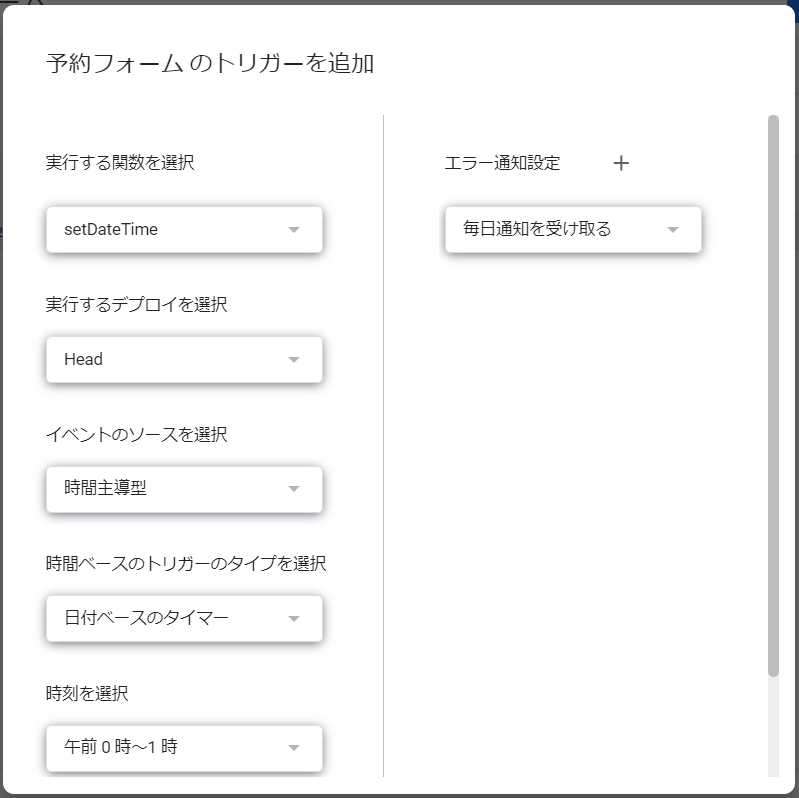
この関数をトリガーで毎日実行するように設定すれば、予約日の開始日を毎日自動で変更することができます。
設定項目
- 実行する関数の選択:setDataTime
- イベントのソースを選択:時間主導型
- 時間ベースのトリガーのタイプを選択:日付ベースのタイマー
- 時刻の選択:午前0時~1時

予約日に土日のみを設定
少し応用として特定曜日のみを設定する方法を紹介します。
上記の19行目に選択項目を配列に格納していますが、if文で囲んで、土日のみ実行するようにするだけでOKです。
if(week == 0 || week == 6){ //土日のとき
itemResDays.push(resDate); //プルダウンの項目を格納する配列にセット
}
if文の条件を変えれば、平日のみを表示させることもできます。
トリガーを使えば、毎週、自動更新もできます。
このように、GASを使えばGoogleフォームの項目を自動で更新することができます。