今回はGAS(Google Apps Script)を使って小規模なメルマガスタンドを作ります。
仕様は次の通りです。
- メールマガジンへの登録はGoogleフォームを使用する。(入力項目は名前とメールアドレス)
- 登録されたユーザー情報ははスプレットシートに保存する。
- 上記のスプレットシートに登録されているユーザーに一斉送信するメールのタイトルと本文はフォームで入力する。
- 送信したメールの内容はスプレットシートに保管される。
Googleフォームを使用することで最小限のコードでメルマガスタンドを作成することが可能です。
注意
メールの送信件数は無料のGoogleアカウントの場合は100通、有償のGoogle Workspaceの場合は1,500通が上限です。ただ、ビジネスの初期で顧客がまだ少ない場合には有効な手段となるでしょう。
Googleフォームの準備
フォームは2種類準備します。
ユーザーが登録するメルマガ登録フォームと、メールマガジンの発信者が発信するメールを作成するフォームです。
メルマガ登録フォーム
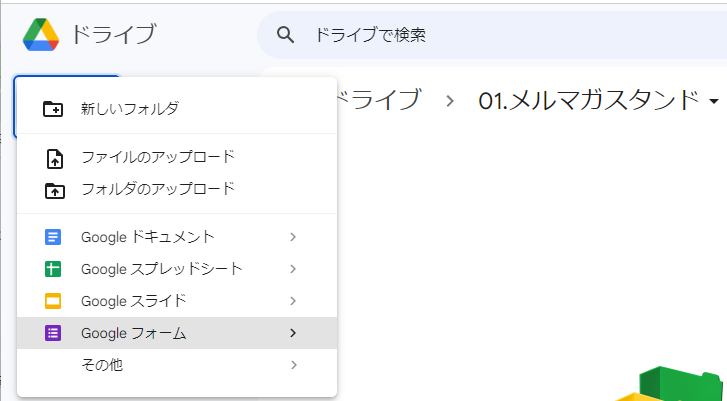
Googleドライブで適当なフォルダを作成し、「新規」→「Googleフォーム」で新しいGoogleフォームを作成します。
例では「01.メルマガスタンド」のフォルダの中にGoogleフォームを作成します。

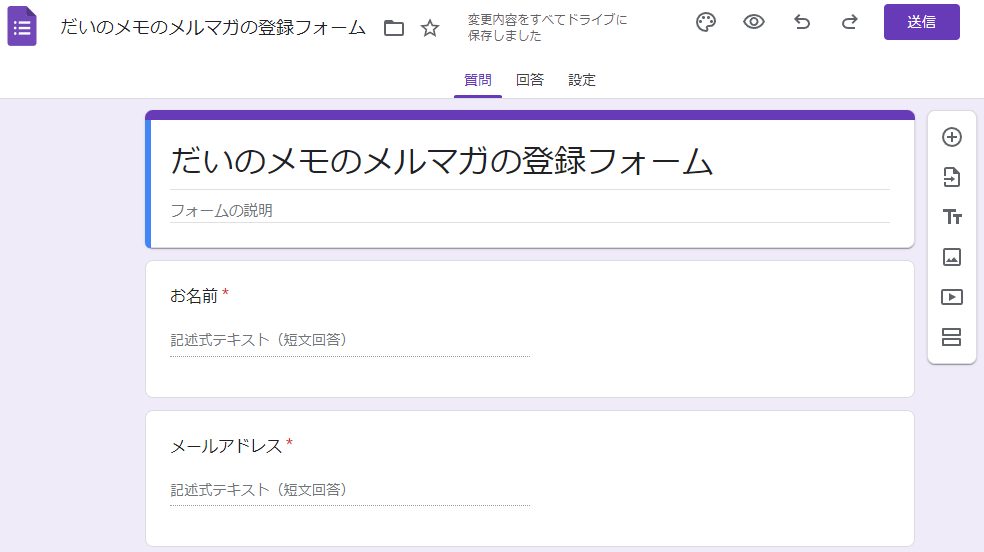
入力項目として、「お名前」と「メールアドレス」を作成します。両方とも、入力形式は「記述式」を選択し、必須入力とします。
項目の設定が完了すると下記のようになります。

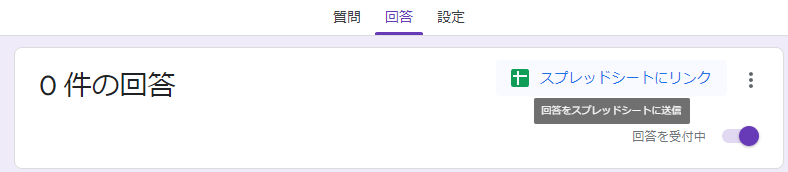
上部のメニューが「質問」となっていますが、「回答」を選択して「スプレットシートにリンク」をクリックします。

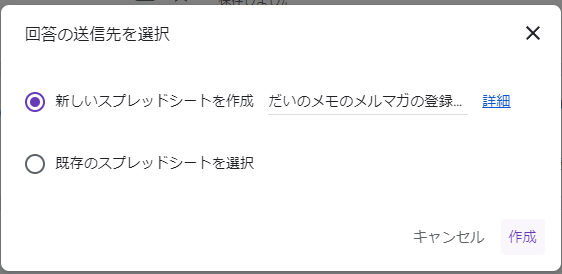
下図のようにスプレットシートを選択するウインドウが表示されるので、「新しいスプレットシートを作成」を選択して「作成」をクリックします。
すでにスプレットシートを準備している方は、「既存のスプレットシートを選択」でスプレットシートと関連付けても大丈夫です。

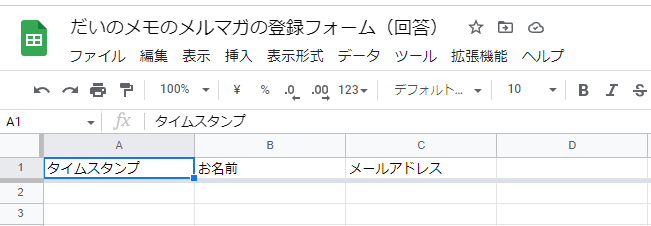
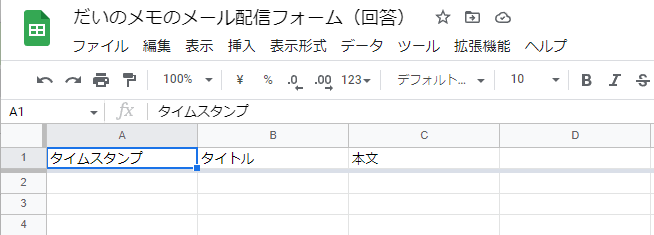
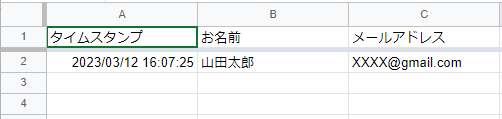
下図のような新しいスプレットシートが作成されます。
フォームから入力されると2行目から順に、フォームに入力された情報が登録されます。

メルマガの登録フォームの作成はこれで終わりです。
最後に作成されたスプレットシートに登録した人に自動返信メールを送信できるようにGASを作成します。
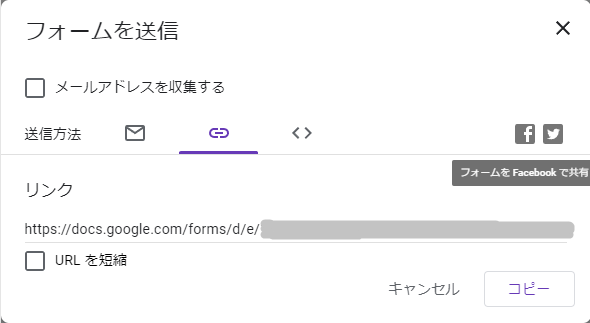
また、フォームのURLは右上の「送信」をクリックすると表示されます。リンクのアイコンをクリックするとURLが表示されるので、このURLから入力フォームにアクセスして下さい。

メール配信フォーム
Googleフォームの作成方法は同じなので、詳細は前項を参照ください。
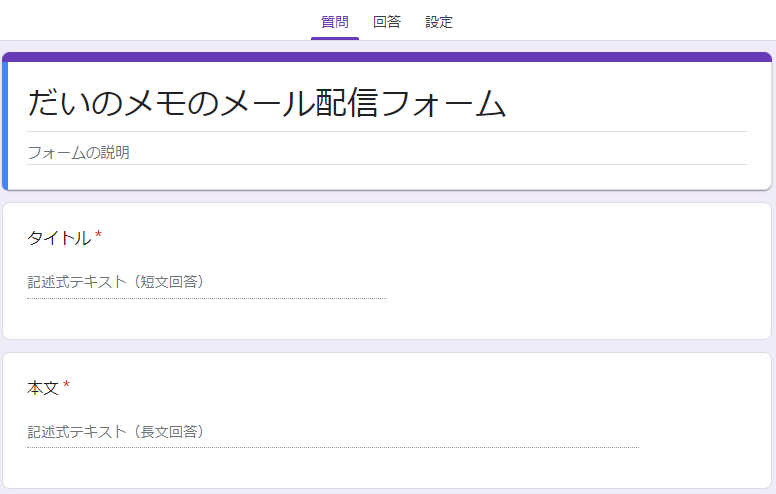
入力項目は「タイトル」と「本文」です。
タイトルの入力形式は「記述式」を選択し、必須入力とします。
本文の入力形式は「段落」を選択し、必須入力とします。
下図のようになれば大丈夫です。

このフォームでも回答からスプレットシートにリンクをクリックし、新しいスプレットシートを作成しておいて下さい。

こちらのスプレットシートでメール配信フォームに入力した内容のメールを登録者全員に配信するGASを作成します。
GASの詳細
登録者へ自動返信メールを送信する
メルマガの登録フォームと紐づいているスプレットシート(例では「だいのメモのメルマガの登録フォーム(回答)」)を開いて、「拡張機能」→「Apps Script」を選択してください。
GASのコードを記載するエディターが起動するので下記のコードをコピーして下さい。
function sendConfirmationEmail(e) {
const userName = e.values[1]; // Googleフォームで入力された名前が入っている値を取得
const userEmail = e.values[2]; // Googleフォームで入力されたメールアドレスが入っている値を取得
const subject = 'だいのメモのメルマガへの登録ありがとうございます'; // メールの件名
const body = userName+'様\n'+
'\n' +
'だいのメモのメルマガへの登録ありがとうございます。\n'; // メールの本文
'\n' +
'定期的に業務効率化の役に立つ情報を発信しますので、楽しみにしていてください。\n';
// メールの送信処理
GmailApp.sendEmail(userEmail, subject, body);
}
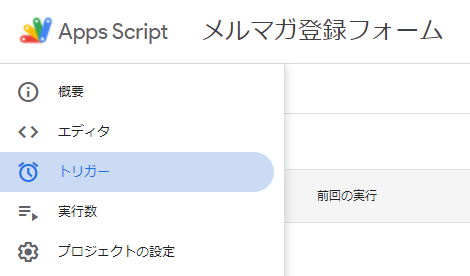
時計のアイコンからトリガーの設定画面に移動してください。

右下に「トリガを追加」のボタンがあるのでクリックしてください。
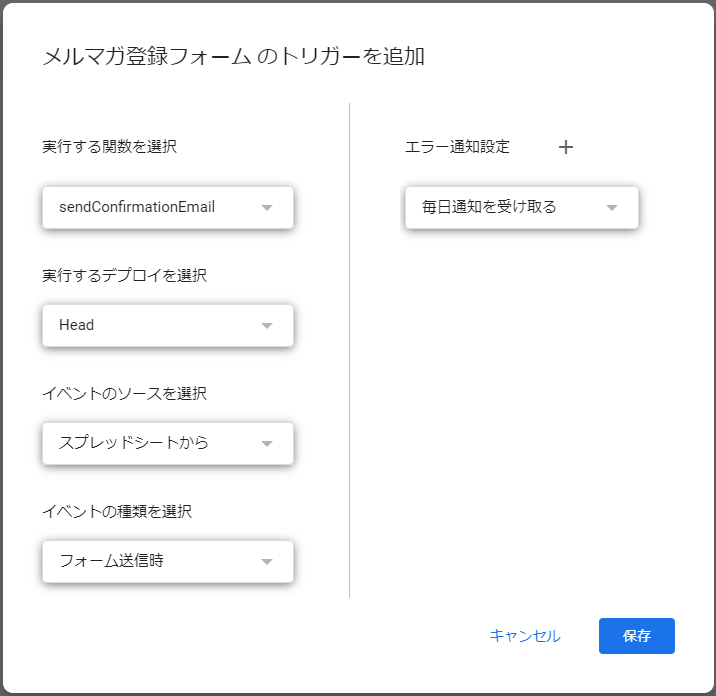
トリガーの設定のウインドウが表示されるので、イベントの種類を「フォーム送信時」に変更してください。
その他はデフォルトの設定になります。下図のように設定できれば大丈夫です。

保存をクリックするとGASが各Googleアプリへのアクセスの許可を求めるので、ウインドウで示される案内に従って許可してください。これで、メルマガの登録フォームの設定はすべて完了です。
動作確認
登録フォームから登録をするとスプレットシートにはフォームに入力した情報が登録されます。
(メールアドレスは書き換えています。)

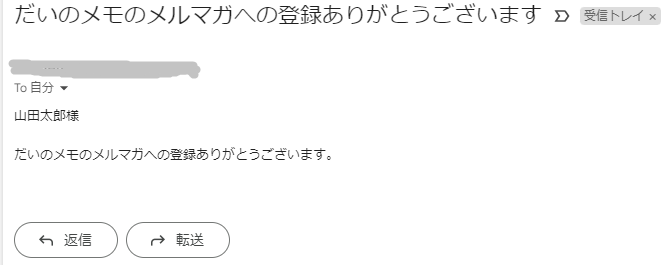
自動返信メールは下記のように送信されています。
メールの内容は、必要に応じてGASの「body」の中身を変更・追加してください。

登録者にメールを一斉送信する
メール配信フォームと紐づいているスプレットシート(例では「だいのメモのメール配信フォーム(回答)」)を開いて、「拡張機能」→「Apps Script」を選択してください。
GASのコードを記載するエディターが起動するので下記のコードをコピーして下さい。
function sendEmailToAll(e) {
const mailSubject = e.values[1]; //メールタイトルの取得
const mailBody = e.values[2]; //メール本文の取得
//メールの送信
const addressSsID ="メールマガジン登録フォームとリンクしているスプレットシートのID"; //メルマガ登録者の情報が記載されたスプレットシートのID
const addressSs = SpreadsheetApp.openById(addressSsID);
const addressSheet = addressSs. getSheetByName("フォームの回答 1"); // 対象のシート名を指定
const startRow = 2;
const numRows = addressSheet.getLastRow() - 1; // 最後の行番号から最初の行を引いて行数を求める
const dataRange = addressSheet.getRange(startRow, 1, numRows, 3); // A列からC列までの範囲を指定
const data = dataRange.getValues(); // 範囲内の値を取得
for (let i = 0; i < data.length; ++i) {
let row = data[i];
let userName = row[1]; // B列の値を取得
let userEmail = row[2]; // C列の値を取得
//メールの本文に登録者の名前を差し込む
mailBodyF = userName + '様\n\n'+ mailBody
MailApp.sendEmail(userEmail, mailSubject, mailBodyF); // メールを送信する
}
}
メールマガジン登録フォームとリンクしているスプレットシートのIDは、環境に合わせて差し替えて下さい。
スプレットシートのURLは下記のようになっており、スプレットシートのIDは太字の部分(XXXXX….)です。
「https://docs.google.com/spreadsheets/d/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/edit#gid=YYYYYY」
トリガーの設定は、「登録者へ自動返信メールを送信する」と同様に、イベントの種類を「フォーム送信時」として設定して下さい。他はデフォルト値のままで大丈夫です。
これで、設定はすべて完了です。
動作確認
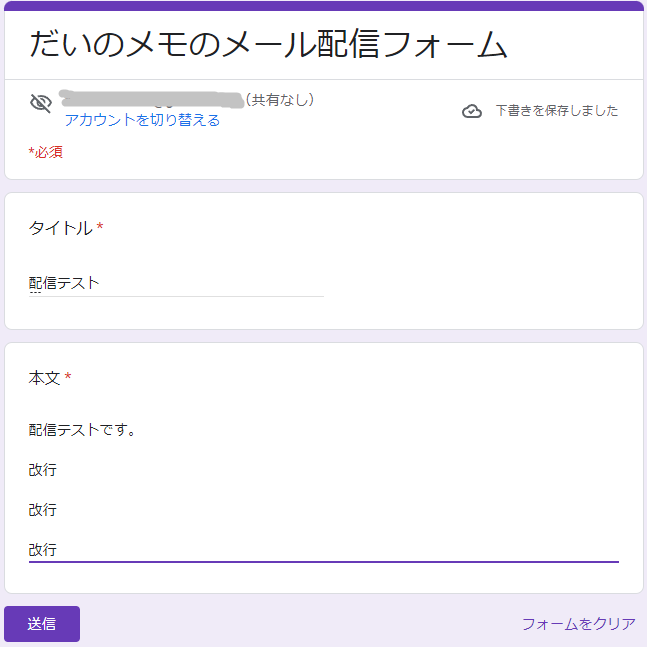
下記のようにフォームに入力して「送信」をクリックします。

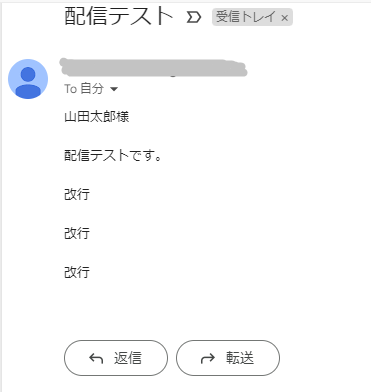
メルマガ登録者全員に下記のようなメールが配信されます。

登録者にメールを一斉送信する(独自ドメインと署名追加)
ここまでで、メールの一斉送信をする機能は実装できました。
しかし、メルマガを発行する場合は「独自ドメインのメールアドレスで送信」や「署名を付ける」などを行う必要があるのではないでしょうか?
最後に、独自ドメインを追加する方法と署名を付けるコードを紹介します。
//送信者の情報の設定
const senderName = "だい"
const senderEmail = "XXXXXX@dai-memo" //Gmailで設定→アカウントとインポートで設定している独自ドメインのみ使用可能
const mailOptions = {
name: senderName,
from: senderEmail,
replyTo: senderEmail,
}
//署名の設定
const signature = "\n\n"+
"--------------------------------\n"+
"だい\n"+
"Email:XXXXXX@dai-memo.com\n"+
"HP:https://dai-memo.com\n"+
"--------------------------------\n"
for (let i = 0; i < data.length; ++i) {
let row = data[i];
let userName = row[1]; // B列の値を取得
let userEmail = row[2]; // C列の値を取得
//メールの本文に登録者の名前を差し込む
mailBodyF = userName + '様\n\n'+ mailBody + signature; //メール本文に署名を追加
GmailApp.sendEmail(userEmail, mailSubject, mailBodyF, mailOptions); // メールを送信する(引数に送信者名や送信メールアドレスを設定したmailOptionsを追加)
}
このコードを「登録者にメールを一斉送信する」に記載した16~25行目のコード(for文の箇所)と差し替えて下さい。
senderNameはメールで表示したい名前を設定して下さい。(どんな名前でも設定可能です。)
senderEmailのメールアドレスは、ご自身のGmailで設定している独自ドメインのメールアドレスに変更してください。(Gmailで設定していないメールアドレスでの送信はできません。)
signatureはメールの最後に表示される文書となります。
基本的には署名を入れると思いますので、ご自身の署名を入れてください。
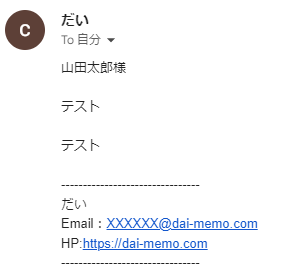
これで、送信したいメールの内容をフォームから入力してメールを送信すると、下記のようなメールが登録者全員に送信されます。(senderEmailはテスト送信時は、送信可能なメールアドレスに変更しています。)
送信元のEmailがGmailでなく、独自ドメインになっています。

メールの最後に設定した署名が表示されています。